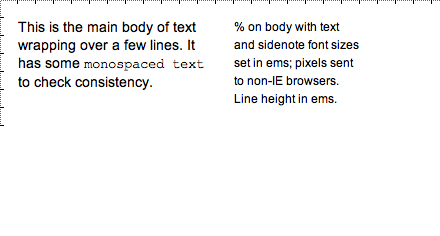
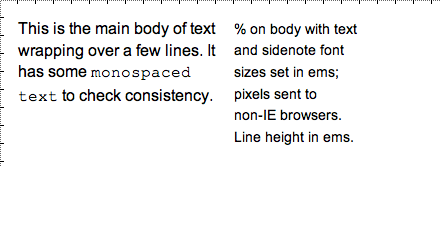
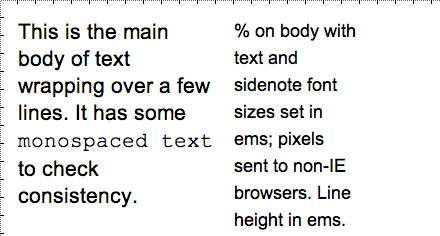
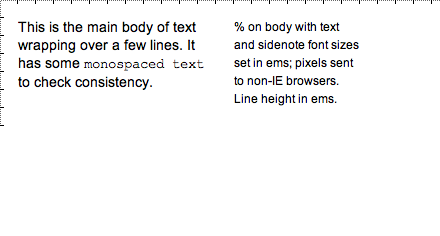
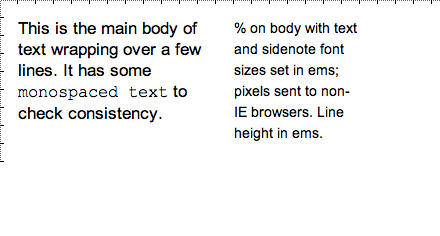
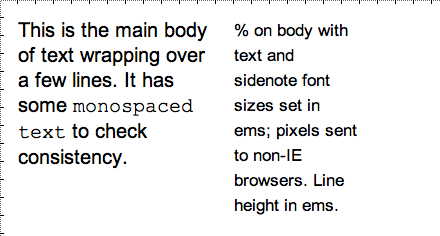
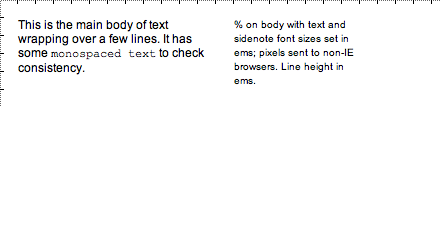
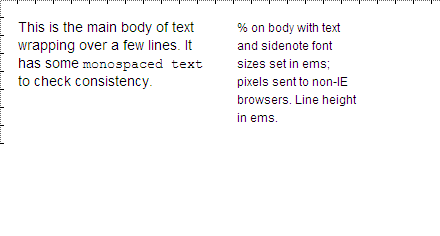
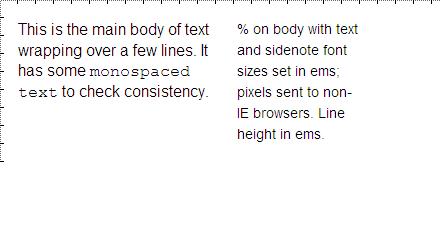
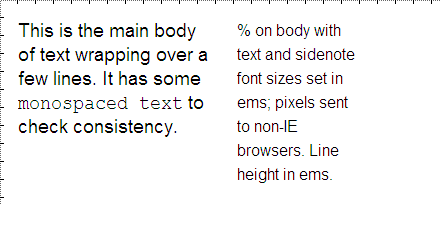
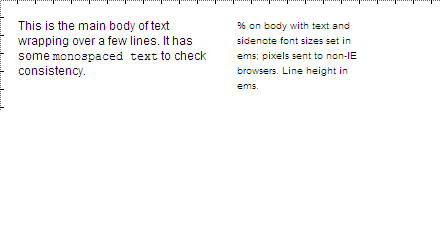
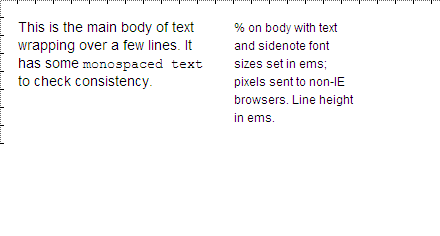
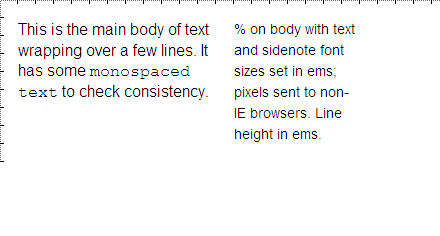
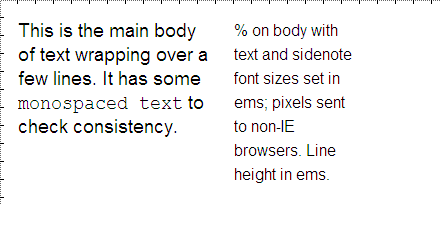
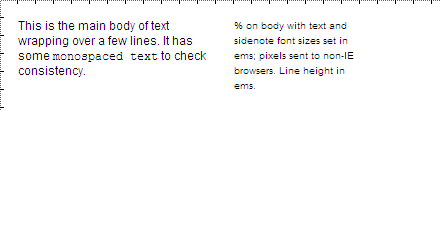
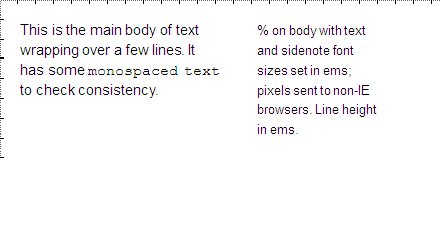
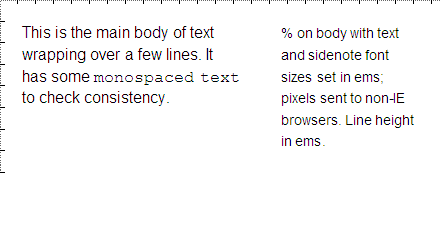
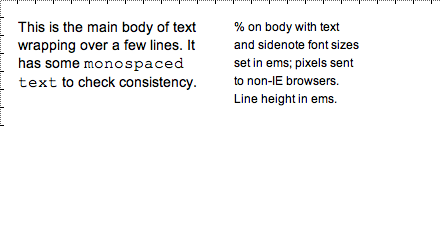
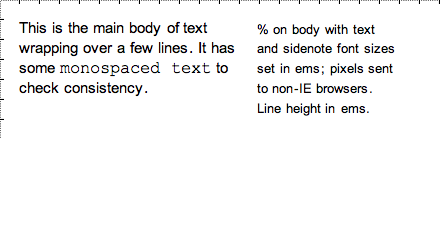
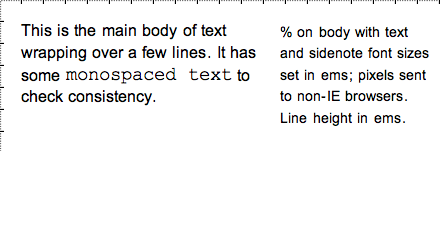
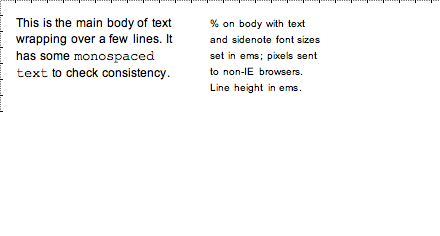
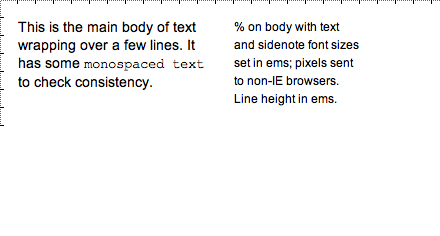
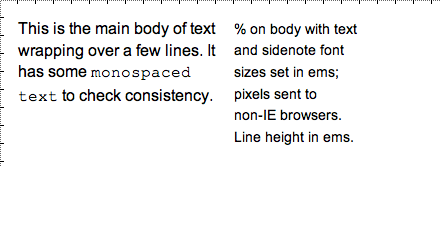
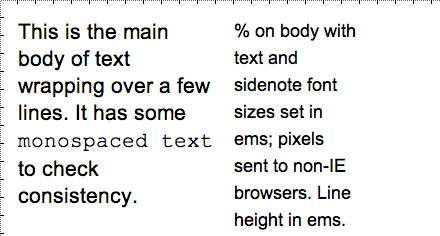
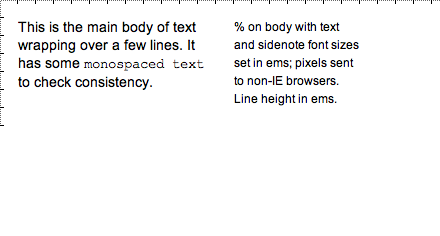
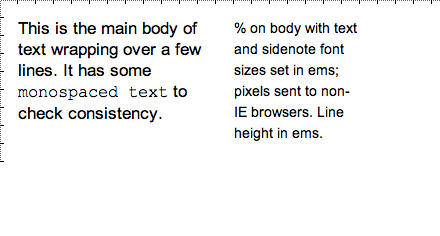
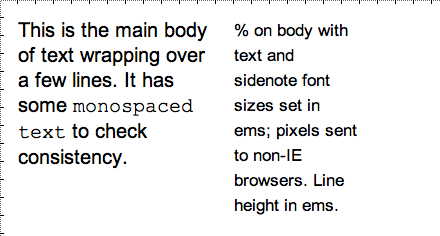
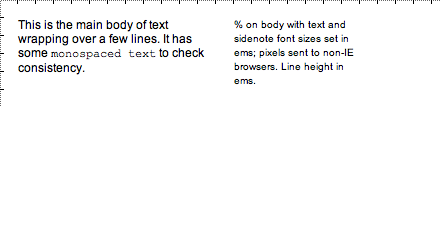
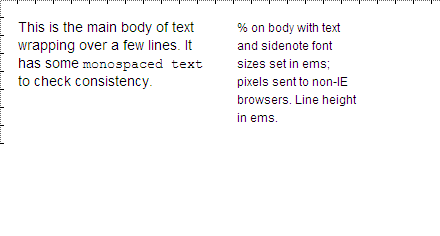
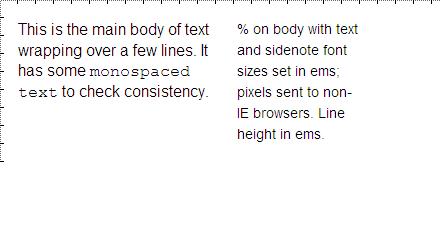
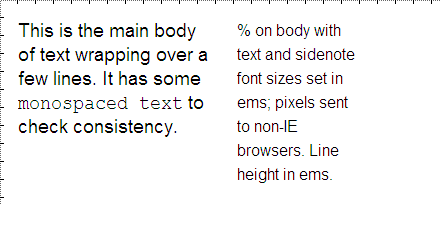
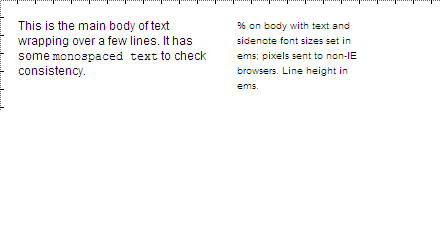
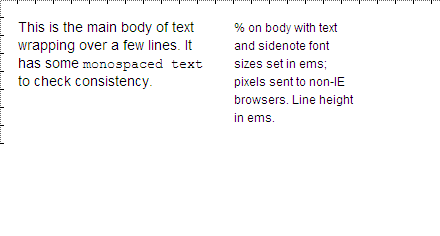
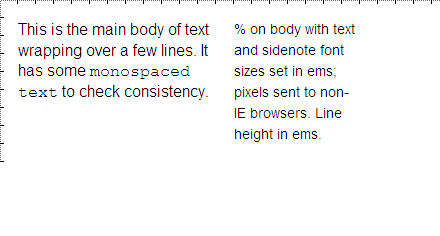
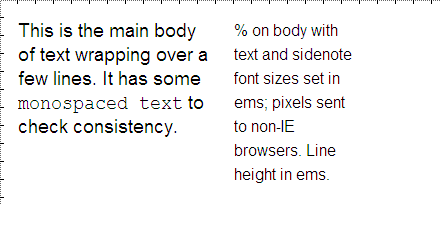
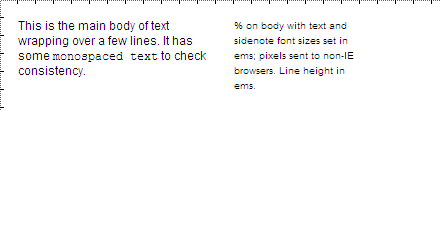
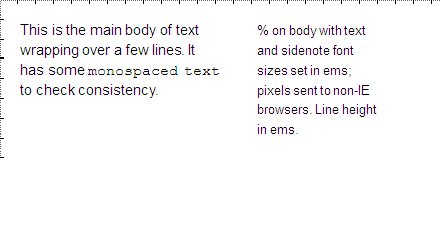
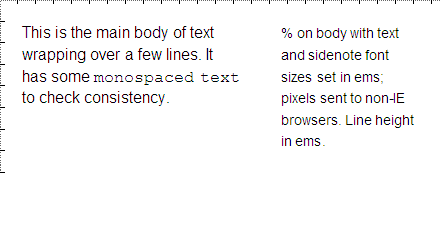
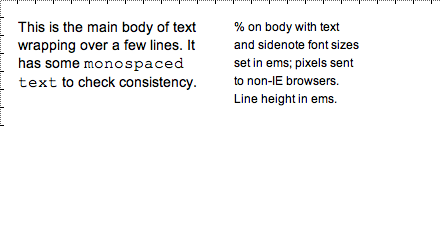
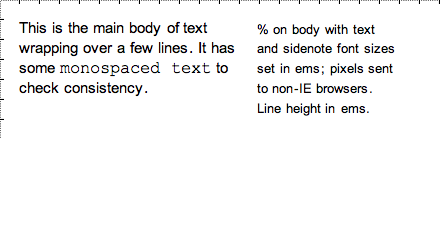
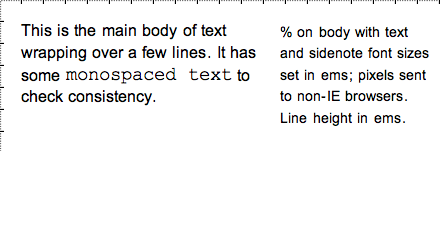
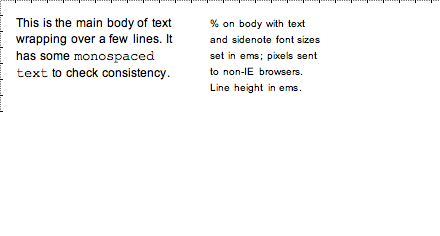
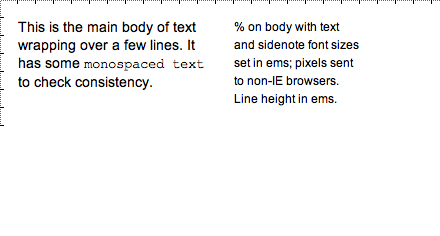
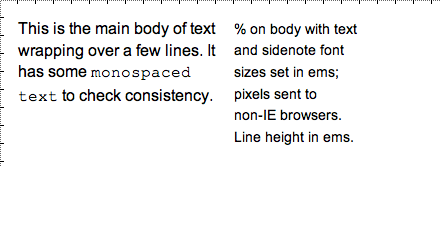
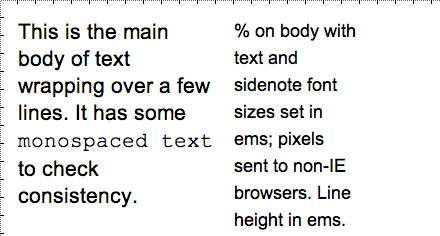
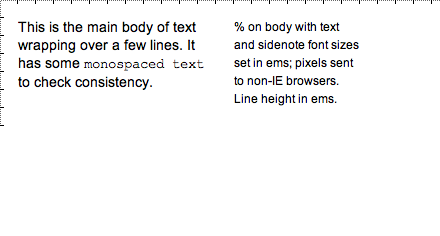
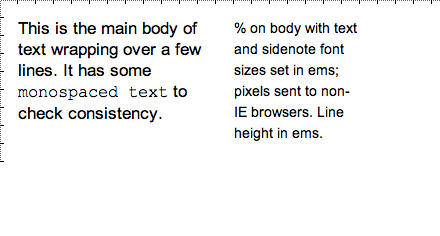
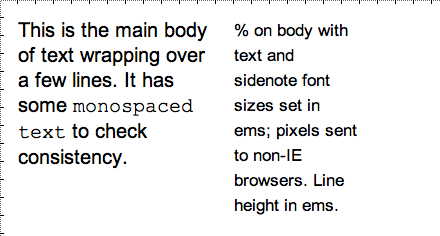
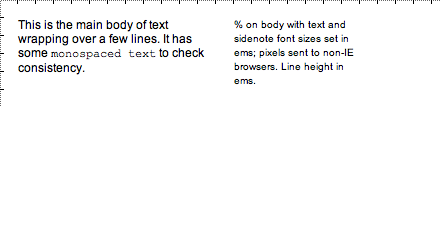
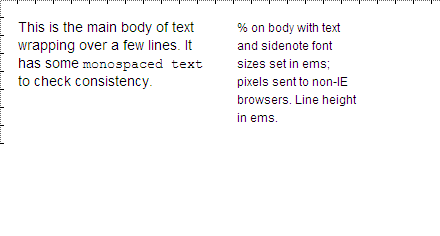
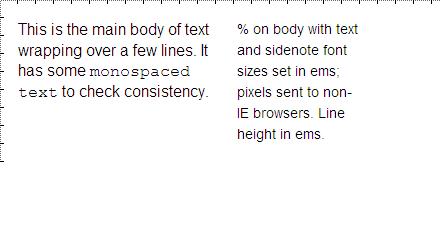
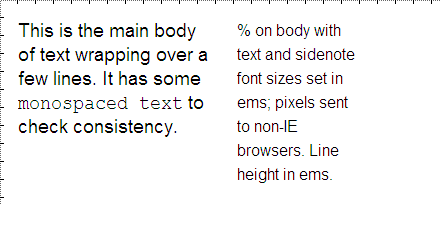
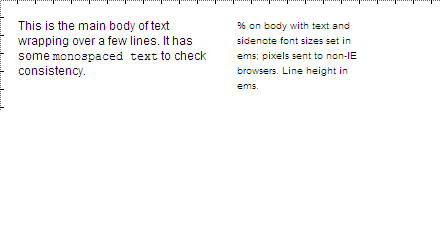
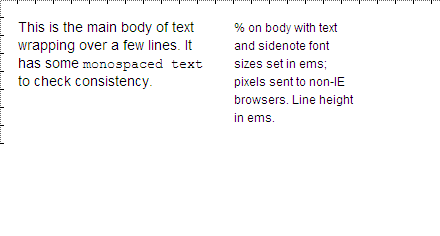
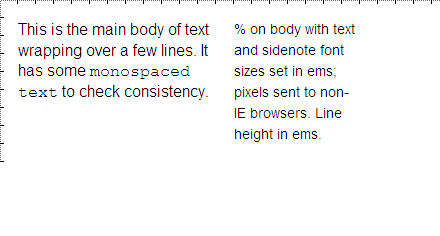
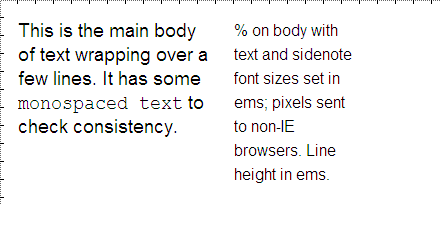
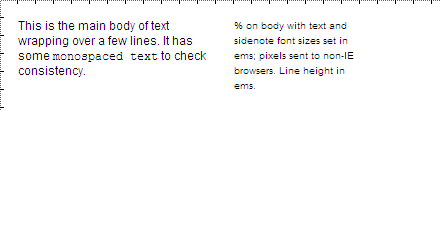
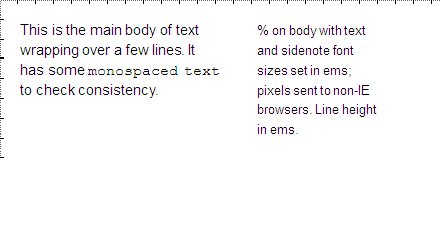
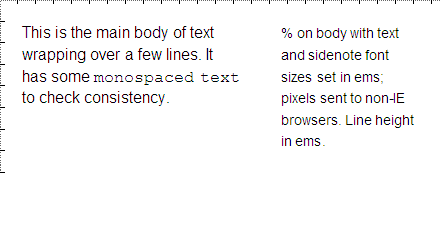
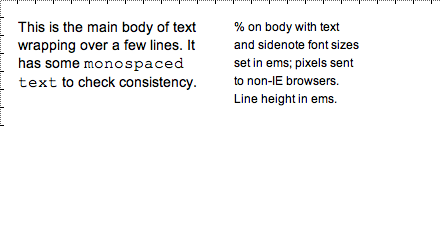
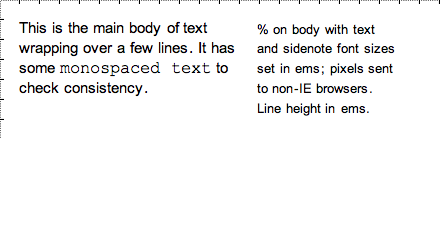
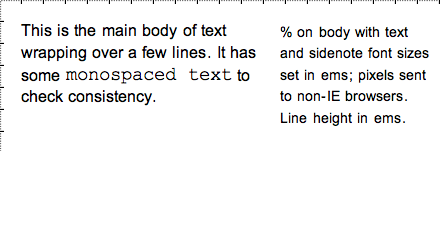
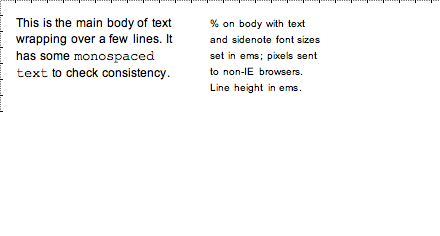
Test 6 – % on body with text and sidenote font sizes set in ems; pixels sent to non-IE browsers; line height in ems
<style type="text/css">
body {
font-size:100%;
line-height:1.125em;
}
.bodytext p {
font-size:0.875em;
}
.sidenote {
font-size:0.75em;
}
</style>
<!--[if !IE]>-->
<style type="text/css">
body {
font-size:16px;
}
</style>
<!--<![endif]-->
Test page
| Browser |
Default (text medium, zoom 100%) |
Text larger |
Text largest |
Text smaller |
Zoom 110% |
Zoom 120% |
Zoom 90% |
| Firefox 2 Mac |
 |
 |
 |
 |
n/a |
n/a |
n/a |
| Safari 2 |
 |
 |
 |
 |
n/a |
n/a |
n/a |
| IE6 |
 |
 |
 |
 |
n/a |
n/a |
n/a |
| IE7 |
 |
 |
 |
 |
 |
 |
 |
| Opera 9.5α Mac |
 |
n/a |
n/a |
n/a |
 |
 |
 |