
« back to CSS Swag: Styling Multiple-Column Lists

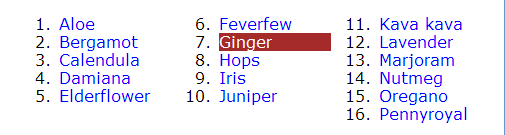
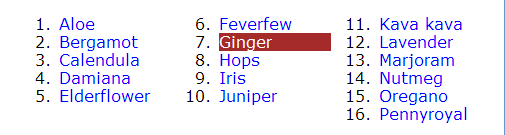
start and value are used to restart numbering where desired. In this example, the second list is marked up <ol start="6"> and the eleventh item (the first item in the third list) is marked up as <li value="11">. List item numbering increments normally after each setting.<ol> list elements themselves would have suppressed list item numbering in Internet Explorer and Opera.<br /> styled { clear: left; }. This is non-semantic content (the clear should perhaps have been applied to the next element on the page that has purpose), but I wanted to highlight its necessity in keeping subsequent page elements from being affected by the float.
<div class="wrapper">
<ol
><li><a href="#">Aloe</a></li
><li><a href="#">Bergamot</a></li
><li><a href="#">Calendula</a></li
><li><a href="#">Damiana</a></li
><li><a href="#">Elderflower</a></li
></ol>
</div>
<div class="wrapper">
<ol start="6"
><li><a href="#">Feverfew</a></li
><li><a href="#">Ginger</a></li
><li><a href="#">Hops</a></li
><li><a href="#">Iris</a></li
><li><a href="#">Juniper</a></li
></ol>
</div>
<div class="wrapper">
<ol
><li value="11">Kava kava</a></li
><li><a href="#">Lavender</a></li
><li><a href="#">Marjoram</a></li
><li><a href="#">Nutmeg</a></li
><li><a href="#">Oregano</a></li
><li><a href="#">Pennyroyal</a></li
></ol>
</div>
<br />
/* position list chunks side by side */
div.wrapper
{
float: left;
width: 10em;
}
/* clear float after lists */
br
{
clear: left;
}
/* anchor styling */
ol li a
{
display: block;
width: 7em;
text-decoration: none;
}
ol li a:hover
{
color: #FFF; /* white */
background-color: #A52A2A; /* brown */
}