
« back to CSS Swag: Styling Multiple-Column Lists

:before to insert incremental markers before each item.<br /> styled { clear: left; }. This is non-semantic content (the clear should perhaps have been applied to the next element on the page that has purpose), but I wanted to highlight its necessity in keeping subsequent page elements from being affected by the float.
<div class="outerwrap">
<div class="wrapper">
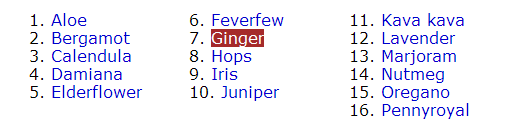
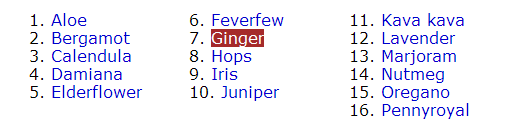
<ol
><li><a href="#">Aloe</a></li
><li><a href="#">Bergamot</a></li
><li><a href="#">Calendula</a></li
><li><a href="#">Damiana</a></li
><li><a href="#">Elderflower</a></li
></ol>
</div><!-- .wrapper -->
<div class="wrapper">
<ol
><li><a href="#">Feverfew</a></li
><li><a href="#">Ginger</a></li
><li><a href="#">Hops</a></li
><li><a href="#">Iris</a></li
><li><a href="#">Juniper</a></li
></ol>
</div><!-- .wrapper -->
<div class="wrapper">
<ol
><li><a href="#">Kava kava</a></li
><li><a href="#">Lavender</a></li
><li><a href="#">Marjoram</a></li
><li><a href="#">Nutmeg</a></li
><li><a href="#">Oregano</a></li
><li><a href="#">Pennyroyal</a></li
></ol>
</div><!-- .wrapper -->
<br />
</div><!-- .outerwrap -->
/* separate lists from subsequent content */
div.outerwrap
{
margin-bottom: 1em;
}
/* position list chunks side by side */
div.wrapper
{
float: left;
width: 10em;
}
/* clear float after lists */
br
{
clear: left;
}
/* remove default spacing to
promote cross-browser consistency */
ol
{
margin: 0;
padding: 0;
}
/* suppress normal list item numbering */
ol li
{
list-style-type: none;
}
/* generate new item numbers that
continue from one list to the next */
ol li:before
{
content: counter(item) ". ";
counter-increment: item;
}
/* anchor styling */
ol li a
{
text-decoration: none;
}
ol li a:hover
{
color: #FFF; /* white */
background-color: #A52A2A; /* brown */
}