
« back to CSS Swag: Styling Multiple-Column Lists

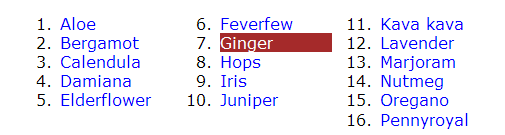
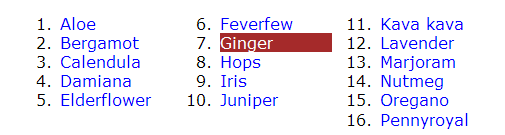
<ol ><li class="aloe">Aloe</a></li ><li class="berg">Bergamot</a></li ><li class="cale">Calendula</a></li ><li class="dami">Damiana</a></li ><li class="elde">Elderflower</a></li ><li class="feve">Feverfew</a></li ><li class="ging">Ginger</a></li ><li class="hops">Hops</a></li ><li class="iris">Iris</a></li ><li class="juni">Juniper</a></li ><li class="kava">Kava kava</a></li ><li class="lave">Lavender</a></li ><li class="marj">Marjoram</a></li ><li class="nutm">Nutmeg</a></li ><li class="oreg">Oregano</a></li ><li class="penn">Pennyroyal</a></li ></ol>
div.listwrap
{
/* provide a point of reference for
absolutely-positioned descendants */
position: relative;
/* prevent subsequent page elements
from rising up into the div */
height: 7.2em;
/* separate from subsequent content */
margin-bottom: 1em;
padding: 0;
}
ol li
{
/* position each item absolutely */
position: absolute;
/* Stipulate the height of each item so that
vertical return = items * height */
line-height: 1.2em;
/* Clear the default margins & padding
so we can style the list from scratch */
margin: 0;
padding: 0;
}
/* horizontal position of each column */
ol li.aloe,
ol li.berg,
ol li.cale,
ol li.dami,
ol li.elde
{
margin-left: 0em;
}
ol li.feve,
ol li.ging,
ol li.hops,
ol li.iris,
ol li.juni
{
margin-left: 10em;
}
ol li.kava,
ol li.lave,
ol li.marj,
ol li.nutm,
ol li.oreg,
ol li.penn
{
margin-left: 20em;
}
/* vertical position of each row */
ol li.aloe,
ol li.feve,
ol li.kava
{
top: 0em;
}
ol li.berg,
ol li.ging,
ol li.lave
{
top: 1.2em;
}
ol li.cale,
ol li.hops,
ol li.marj
{
top: 2.4em;
}
ol li.dami,
ol li.iris,
ol li.nutm
{
top: 3.6em;
}
ol li.elde,
ol li.juni,
ol li.oreg
{
top: 4.8em;
}
ol li.penn
{
top: 6.0em;
}
/* anchor styling */
ol li a
{
display: block;
width: 7em;
text-decoration: none;
}
ol li a:hover
{
color: #FFF; /* white */
background-color: #A52A2A; /* brown */
}