
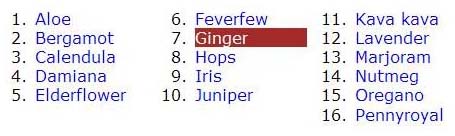
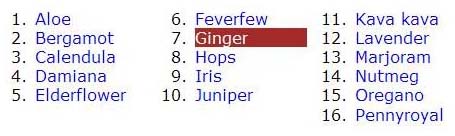
« back to CSS Swag: Styling Multiple-Column Lists

<ol ><li class="aloe">Aloe</a></li ><li class="berg">Bergamot</a></li ><li class="cale">Calendula</a></li ><li class="dami">Damiana</a></li ><li class="elde">Elderflower</a></li ><li class="feve">Feverfew</a></li ><li class="ging">Ginger</a></li ><li class="hops">Hops</a></li ><li class="iris">Iris</a></li ><li class="juni">Juniper</a></li ><li class="kava">Kava kava</a></li ><li class="lave">Lavender</a></li ><li class="marj">Marjoram</a></li ><li class="nutm">Nutmeg</a></li ><li class="oreg">Oregano</a></li ><li class="penn">Pennyroyal</a></li ></ol>
ol li
{
/* Stipulate the height of each item so that
vertical return = items * height */
line-height: 1.2em;
/* Clear the default margins & padding
so we can style the list from scratch */
margin: 0;
padding: 0;
}
/* If li position is left static, Internet
Explorer disables hyperlinks in the list
in all but the final column.
This rule will be processed only by
Internet Explorer because only IE believes
that there’s a level above HTML: */
* html ol li
{
position: relative;
}
/* Bring the first item of each column
back up to the level of item 1.
Vertical return = items * height.
Here, 5 items * 1.2em line-height = 6em */
ol li.feve,
ol li.kava
{
margin-top: -6em;
}
/* horizontal position of each column */
ol li.aloe,
ol li.berg,
ol li.cale,
ol li.dami,
ol li.elde
{
margin-left: 0em;
}
ol li.feve,
ol li.ging,
ol li.hops,
ol li.iris,
ol li.juni
{
margin-left: 10em;
}
ol li.kava,
ol li.lave,
ol li.marj,
ol li.nutm,
ol li.oreg,
ol li.penn
{
margin-left: 20em;
}
/* anchor styling */
ol li a
{
display: block;
width: 7em;
text-decoration: none;
}
ol li a:hover
{
color: #FFF; /* white */
background-color: #A52A2A; /* brown */
}